Breadcrumbs are auxiliary navigational features on a webpage. A breadcrumb is a text trail that appears at the top of a page and reflects the website’s structure. It informs users of their current location on the site and assists search engines in comprehending the structure of a website. Breadcrumbs can be found on websites with content that is ordered more hierarchically.

Here is an example of a Breadcrumb Trail Menu
The breadcrumb trail in this image starts on the home page, then moves on to the category page, and finally to the existing page (the page on which the user is presently).
We’ve covered the various types of breadcrumbs, their benefits, and some best practises to keep in mind while integrating breadcrumbs on a website in this post.
When to use breadcrumb navigation?
Large sites and sites with information organised by category, such as e-commerce websites, can benefit from breadcrumb navigation.
Breadcrumbs should not be used on single-level webpages that lack a logical structure or groups. However, how can you tell if a website might benefit from breadcrumb navigation?
Create a sitemap or diagram that depicts the site’s structure, and then determine whether breadcrumbs would improve the visitors’ experience when navigating within and across categories.
MUST READ: Importance of URL Structure in SEO
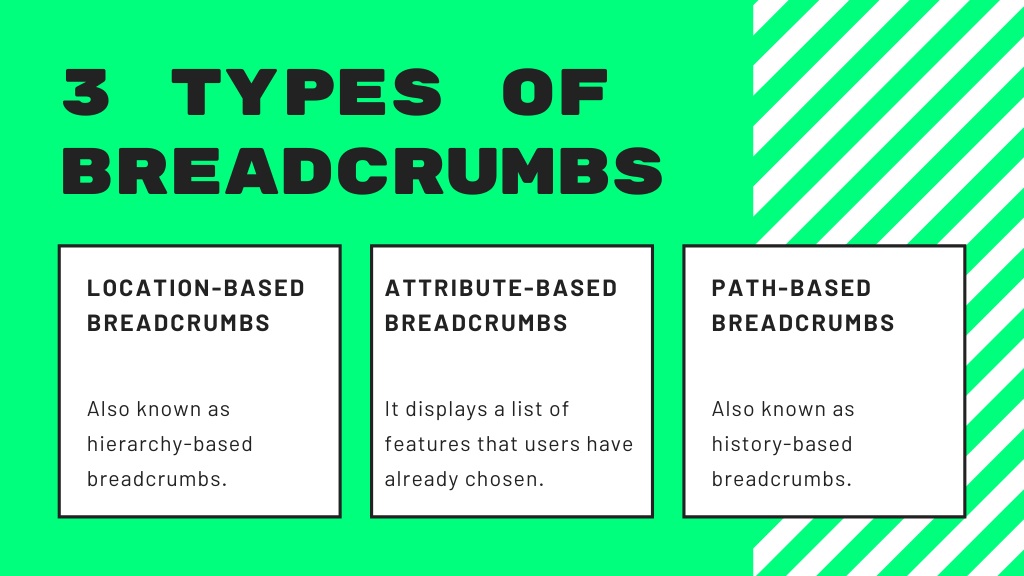
Breadcrumbs are generally of three types

Location-based breadcrumbs
Breadcrumbs that are based on their location are also known as hierarchy-based breadcrumbs. They show viewers how to effortlessly navigate to the website’s higher-level pages. Breadcrumbs with a location are commonly used in blogs and websites with a hierarchical structure. The following is an example of a breadcrumb trail:
Attribute-based breadcrumbs
s are generated dynamically based on the user’s click path. On service and product category sites, where customers select alternatives from accessible filters, attribute breadcrumbs are useful. The qualities become part of the breadcrumb trail after they are finalised.
They often display a list of features that users have already chosen. E-commerce websites frequently use attribute-based breadcrumbs.
Navigation routes are frequently made up of a combination of locations and attribute-based breadcrumbs. Breadcrumbs depending on attributes look like this:
Home > Product page > Attribute 1 > Attribute 2 > Attribute 3
Path-based breadcrumbs
Breadcrumbs that are based on a path are also known as history-based breadcrumbs. They show users the steps they took to get to a specific page.
Such breadcrumbs are unpopular, and website developers urge that they be replaced with a back button.
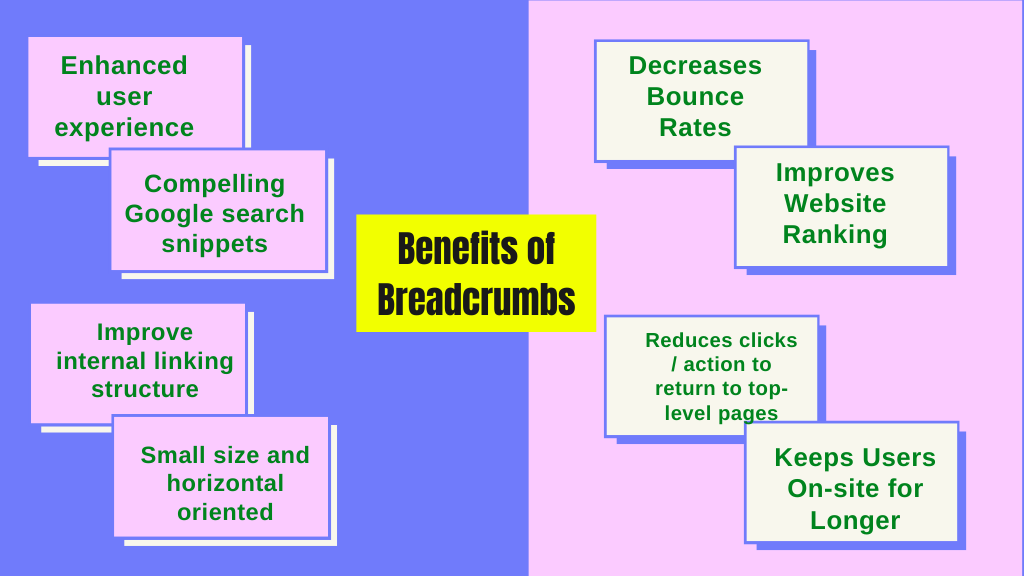
Benefits of Breadcrumbs
The following are some of the advantages of using breadcrumb trails:

Enhanced user experience
Breadcrumbs provide users with a convenient way to navigate to higher levels of category pages. They are primarily useful to users that arrive via search engine results pages (SERPs). The structure of the website is usually unknown to these people.
Compelling Google search snippets
Breadcrumbs give Google another way to figure out the website’s structure. To give users with better search results, Google has replaced URLs with breadcrumb trails in the search results. If you don’t utilise breadcrumbs, Google will choose them for you based on your URLs.
Add breadcrumb list schema to your website to ensure Google displays your breadcrumb in the search snippet. You can follow the steps to implement structured data according to your needs.
Improve internal linking structure
Breadcrumbs, in addition to the top navigation, aid in the improvement of the website’s internal linking structure.
Small size and horizontal oriented
To save space, breadcrumbs are often brief, horizontally orientated, and written in plain text. Furthermore, breadcrumbs have no negative impact on content overload.
Reduces clicks / action to return to top-level pages
Users can avoid using the Back button by employing a breadcrumb link to navigate to a higher level page with just one click.
Decreases Bounce Rates
Visitors who are unable to find what they are seeking for will quit a website immediately if the navigation is confusing. You may successfully lower your bounce rate by implementing breadcrumb navigation, which allows visitors to navigate the page more easily. This gives a website a second chance to keep its visitors.
Improves Website Ranking
When it comes to the overall user experience, navigation is crucial. With breadcrumb SEO navigation, you may give your visitors a better user experience by assisting them in locating high-ranking pages. Assist customers in moving throughout the website with the fewest number of clicks possible, and your site’s ranks will skyrocket.
MUST READ: Crawling & Indexing: All you need to know
Keeps Users On-site for Longer
Users who can navigate around a website with the fewest number of clicks will have a better experience with breadcrumb navigation. Visitors are interested, invested, and thrilled when they can simply find high-ranking pages and get to their intended page.
Common Mistakes In Breadcrumb Implementation

Using them when Not Required
Breadcrumbs aren’t necessary for websites with a small number of pages or a simple hierarchy. Using them on simple sites may be detrimental, as having too many navigational alternatives may overwhelm users.
Using Breadcrumbs As Primary Navigation
Breadcrumb navigation is a secondary navigation tool that should not be used as a primary technique, as described in the previous section. Users will be annoyed since they will have to utilise the “Back” button to get back to the main page.
Using Them When Pages Have Multiple Categories
The structure of breadcrumbs is linear. When a lower-level page appears in many parent tabs, breadcrumb trails become redundant, erroneous, and inconvenient for the visitor.
While implementing breadcrumbs, consider these practices
- Breadcrumbs are useful for websites with numerous levels of organization. This allows users to swiftly move to higher-level pages.
- Use keywords that are relevant to the URLs you want to target. Using appropriate breadcrumb anchors increases the page’s relevance from the standpoint of search engine optimization (SEO).
- Simply mention the breadcrumb text rather than linking to the existing page in the breadcrumb trail.
- Place the breadcrumb at the top left corner, above the content area, so that users may see it directly.
- Using the arrow, slash, and vertical bars, separate the breadcrumb link. Using an arrow is the greatest option for keeping things simple.
- Treat breadcrumbs as supplemental navigation; they will never be able to take the place of primary navigation.
How to Implement Breadcrumbs in WordPress
Breadcrumbs are an useful navigation element for both users and search engines, and they’re simple to implement.
Here are a few options for incorporating these valuable elements into your website.
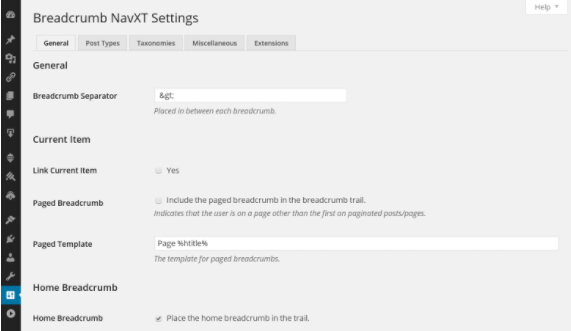
If you’re using WordPress, there are a number of plugins that can help you add breadcrumbs in only a few clicks. Breadcrumb NavXT is one of the best because it is simple to set up and creates locational breadcrumbs that may be adjusted as needed.

Conclusion
Breadcrumbs can help users have a better experience. When a site’s structure is complicated, breadcrumbs come in handy. They can make it easier for consumers to navigate to higher-level pages. Breadcrumbs aid search engines in comprehending your website’s internal structure, which can help with SEO.
Find a top SEO firm in India that attempts to provide high-end SEO services in order to achieve desired results when it comes to making your website SEO friendly.